Appearance
前端工程化
Web 技术和业务日益复杂和多元,相比以前的时候简单拼接几个页面,工程的复杂带了更多的问题:
- 如何保证代码的可维护性
- 如何提高开发质量
- 如何提升协作开发的效率
前端工程化主要就是帮助我们解决这些复杂问题的,本质是软件工程化的一种,我们应该从软件工程化的角度来看前端的工程化。
前端工程化是根据具体的业务特点,将前端的开发流程、技术、工具、经验等规范化、标准化。它的目的是让前端开发能够“自成体系”,最大程度地提高前端工程师的开发效率,降低技术选型、前后端联调等带来的协调沟通成本。
结合我们开发工作,可以这样去划分工程化包含的内容
规范
代码规范是指程序员在编码时要遵守的规则,规范的目的就是为了让程序员编写易于阅读、可维护的代码。
主要有以下一些内容:
- 目录结构的制定
- 编码规范
- 前后端接口规范
- 文档规范
- 组件管理
- Git 分支管理
- Commit 描述规范
- 定期 CodeReview
- 视觉图标规范
模块化
模块化就是将一个大文件拆分成相互依赖的小文件,再进行统一的拼装和加载。一个模块就是一个功能,它们可以被多次复用。另外,模块化的设计也体现了分治的思想。什么是分治?
字面上的解释是“分而治之”,就是把一个复杂的问题分成两个或更多的相同或相似的子问题,直到最后子问题可以简单的直接求解,原问题的解即子问题的解的合并。
从前端的角度来看,我们可以
- Js 模块化
- Css 模块化
在模块中,我们可以通过 Webpack、Rollup、Vite 等构建工具来帮组我们对这些资源进行打包构建。
组件化
那什么是组件化呢?模块化只是在文件层面上,对代码或资源的拆分;而组件化是在设计层面上,对UI(用户界面)的拆分。
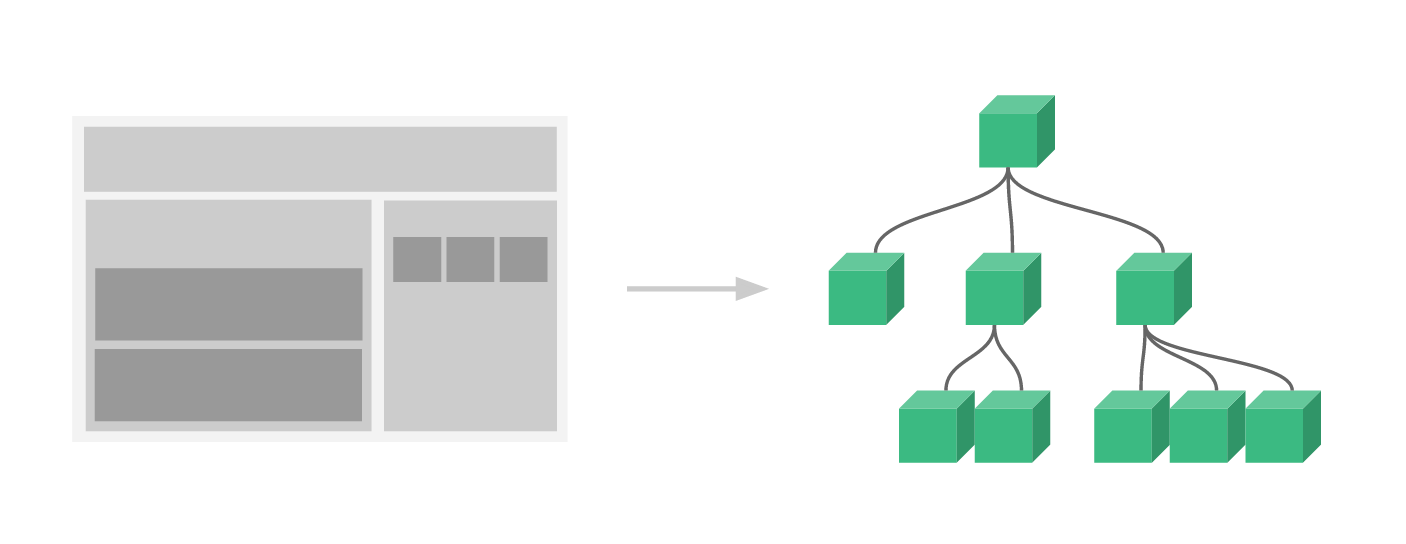
我们可以认为组件就是页面里的 UI 组件,一个页面可以由很多组件构成。例如一个后台管理系统页面,可能包含了 Header、Sidebar、Main 等各种组件。
组件化也是一种分治思想。
页面是个大型组件,可以拆成若干个中型组件,然后中型组件还可以再拆,拆成若干个小型组件,小型组件也可以再拆,直到拆成 DOM 元素为止。DOM 元素可以看成是浏览器自身的组件,作为组件的基本单元。
目前的前端框架 React、Vue、Angular 都是组件化的框架,几乎任意类型的应用界面都可以抽象为一个组件树:

自动化
我们可以把一些脏活累过交给自动化的工具完成,而更专注到开发中。
- 自动化测试:测试的作用是为了提高代码质量和可维护性
- 打包和部署:减少我们的等待